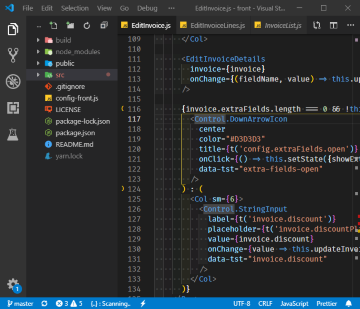
VSCode: Editor Settings and Shortcuts

Pragmatic Tip 22: The editor should be an extension of your hand; make sure your editor is configurable, extensible, and programmable.


Pragmatic Tip 22: The editor should be an extension of your hand; make sure your editor is configurable, extensible, and programmable.


Pragmatic Tip 22: The editor should be an extension of your hand; make sure your editor is configurable, extensible, and programmable.
As a long time Sublime user, the infrequent updates and missing support for new-ish stuff started to become quite apparent. Like all plugin maintainers have turned to Visual Studio Code.
And so I finally decided to leave Sublime Text 3 behind. Welcome Visual Studio Code, the new goto editor.

This is what usually is the very first blog post. With links to some new-old posts, migrated from my 2012 blog.
Everyone who has worked with me for a while knows I’m really hyped about the Pragmatic Programmers. My original idea back in 2012 was to blog about their pragmatic tips, but this blog has instead turned into more of a “personal reference bliki”.

“Turn off the autopilot and take control. Constantly critique and appraise your work.”
— The Pragmatic Programmers

“Why spend your life developing software unless you care about doing it well?”
— The Pragmatic Programmers
Scott Hanselman said “Now, go write, create, commit.”. It took a while but here we are, blogging about “Programming and stuff”. I will be writing about languages and platforms I’m working on or learning about, solutions to problems I’ve struggled with and really any CS related topic I’m otherwise curious about.

Every change to a blog post on this website took a whopping 20 second delay before I could see the result.
The solution was really simple, really. And was committed in the README as a TODO over 3 years ago.

🎉🎉 October 2025 update: v1.2
There have been changes in both git (v2.26+) and PowerShell (v7+) that broke
Git-NumberedAdd, it has been a long time coming but, the fixes are finally available in the PSGallery 😅
After copying file paths from git status output and pasting them after a git add quite a few times
by now, I’ve written a small PowerShell script
to manipulate the working directory and staging area with fabricated indexes.

A listing of handy but less known shortcuts in Windows Explorer and some Autohotkey examples on how to add extra functionality.
Open Windows Explorer, the most direct way:

My PowerShell, Posh-Git and .gitconfig color configuration because of some red-green troubles with the default configurations.

Working with environment variables in Windows is as easy as:
Win + Pause > "Advanced system settings" > "Environment Variables..."
After which you get a tiny, unresizable, form where you can view and manage them. Something better eventually arrived with Windows 10 but still, PowerShell :)
Use Autohotkey to open the window with Left Alt + Pause:
LAlt & Pause::Run % "rundll32 sysdm.cpl,EditEnvironmentVariables"

This tutorial is about adding the following functionality to the Entity Framework Migrations CLI:

Needed to get around installing git lfs because I’m adding
large media files to Obsidian which
I’m syncing with a private github repository.

It stores your large files on a separate server and works seamlessly with your normal git workflow.
choco install git-lfs -y
git lfs install

Every change to a blog post on this website took a whopping 20 second delay before I could see the result.
The solution was really simple, really. And was committed in the README as a TODO over 3 years ago.

Q: How do you install Node?
A: Well, you don’t!
You install NVM (Node Version Manager) because every project uses a different versions and they are not always that compatible!

A listing of handy but less known shortcuts in Windows Explorer and some Autohotkey examples on how to add extra functionality.
Open Windows Explorer, the most direct way:

Working with environment variables in Windows is as easy as:
Win + Pause > "Advanced system settings" > "Environment Variables..."
After which you get a tiny, unresizable, form where you can view and manage them. Something better eventually arrived with Windows 10 but still, PowerShell :)
Use Autohotkey to open the window with Left Alt + Pause:
LAlt & Pause::Run % "rundll32 sysdm.cpl,EditEnvironmentVariables"

Companion to the ClosedXML series, specifically to Part 2: Formulas.
Covering the ClosedXML syntax and implemented functions.
See the ClosedXML example code for of all the functions as UnitTests.

Comparing .NET Testing Frameworks.





The minimum Regex one should know and still be fairly productive.


Pragmatic Tip 22: The editor should be an extension of your hand; make sure your editor is configurable, extensible, and programmable.


Pragmatic Tip 22: The editor should be an extension of your hand; make sure your editor is configurable, extensible, and programmable.
As a long time Sublime user, the infrequent updates and missing support for new-ish stuff started to become quite apparent. Like all plugin maintainers have turned to Visual Studio Code.
And so I finally decided to leave Sublime Text 3 behind. Welcome Visual Studio Code, the new goto editor.

Not nearly as confusing as it is in JavaScript.
using System.Text.RegularExpressions;
bool mach = Regex.IsMatch("input", @"\w+", RegexOptions.None);
Match match = Regex.Match("input", @"\w+");
IReadOnlyList<Match> matches = Regex.Matches("input", @"\w+");
string result = Regex.Replace("input", @"(\w+)", "$1");

Moment.js is a legacy project, now in maintenance mode. In most cases, you should choose a different library.
See some alternatives at the end of this post.
Moment.js is a mutable wrapper with a fluent interface for the native JavaScript date object (property _d).
Use .toDate() to convert back to a JavaScript date.

A cheat sheet for the regex syntax in JavaScript.
TL&DR
/^$/.test(''); // boolean
'ok'.replace(/(o)(k)/g, '$2$1');
// Other replacements:
// $$ (literal), $& (all), $` (before), $' (after), $<name>
const matchG = 'aaa'.match(/a/g);
matchG == ['a', 'a', 'a'];
const matchNoG = 'str'.match(/(st)r/);
matchNoG == Object.assign(['str', 'st'], {groups: undefined, index: 0, input: 'str'});
matchNoG == /(st)r/.exec('str');

The Array.prototype functions have been available for a long time but
it’s since Arrow functions
that “Linq lambda syntax”-like functionality is available in JavaScript.
This blog post explains the most common functions by comparing them to their C# equivalents.
A basic example:
// JavaScript
const result = [0, 1, 2, 3, null]
.filter(x => x !== null)
.map(x => x * 10)
.sort((a, b) => b - a);
expect(result).toEqual([30, 20, 10, 0]);
// C#
var result = new int?[] {0, 1, 2, 3, null}
.Where(x => x != null)
.Select(x => x * 10)
.OrderByDescending(x => x)
.ToArray();


Pipes: Chainable, declarative display-value transformations to use in your Html.
This post covers:
An example:
<!-- This does exactly what you'd think -->
{{ value | uppercase }}

Mnemonics - helping developers remember intrinsics since 1973.
A mnemonic
a system such as a pattern of letters, ideas, or associations which assists in remembering something.

Version 4.5.3.3 is the last version of EPPlus you can use without a license for commercial use.
See some alternatives if that is a dealbreaker for you!
We now have a blog series on an alternative Excel package ClosedXML
Which is basically on equal footing with EPPlus.

A cheat sheet with everything there is to know about
formatting the primitive types, DateTimes and TimeSpans in .NET.

A cheat sheet outlining the syntax differences between VB.NET and C#. This post is written specifically for advanced C# developers with little to no VB.NET knowledge who need to do some VB.NET coding.
Because some things are just so similar but still confusingly different in VB.NET vs C#…
Along the way we’ll make some amazing discoveries like:



It seems that pretty much everyone is using some sort of UI for their git interactions.
Which is obviously fine, until they are about to create a commit, in which case it’s using the “add all changes”-button and commit.
Good PR hygiene starts with keeping your commits small and focused: check your changes and exclude everything that is not part of the UserStory per se.
That’s why I advocate the use of git add --patch which gives
you fine-grained control of exactly what you’re going to
commit!

Update for Husky v9
A lot has changed in Husky since this blog post.
See the 2024 update of this article instead!
Avoid pushing changes that break the build with githooks and Husky.


Some git commands and scripts that come in handy from time to time.

Ideally one would create a new gitignored file to configure an application to fit his local development environment but when you do have to revert to modifying a committed configuration file, at least there is “git assume unchanged” to avoid committing your changes in these files accidentally.
# Git assume a file
git update-index --assume-unchanged fileName
# And unassume with
git update-index --no-assume-unchanged fileName

🎉🎉 October 2025 update: v1.2
There have been changes in both git (v2.26+) and PowerShell (v7+) that broke
Git-NumberedAdd, it has been a long time coming but, the fixes are finally available in the PSGallery 😅
After copying file paths from git status output and pasting them after a git add quite a few times
by now, I’ve written a small PowerShell script
to manipulate the working directory and staging area with fabricated indexes.

A git diff or git log starts the less program. Perhaps not the
fanciest tool but more powerful than you might expect.
This post details the arguments that can be passed to less
and also how to navigate once less is running. Things not relevant
for git are omitted.
Your current configuration:
git config --get core.pager
If this returns nothing, there is room for improvement there!
TL&DR:
Configure something sensible:
# Short version
git config --global core.pager "less -eFiJM~ -j3 --tabs=3"
# Not so short version
git config --global core.pager "less --LONG-PROMPT --tabs=3 --quit-at-eof --quit-if-one-screen --tilde --jump-target=3 --ignore-case --status-column"

My PowerShell, Posh-Git and .gitconfig color configuration because of some red-green troubles with the default configurations.

If you are like me, you just started writing Authotkey scripts without ever really taking the time to learn the language properly. This blog post contains some scripts and tools to help you try make some sense of what is going on.

Run any Autohotkey script on the web with a single.. Autohotkey hotkey.

A simple Autohotkey use case you can start using in your application right away:
Filling in an entire form with predefined values.

First we’ll cover the basic Autohotkey hotkey syntax. Which is arguably already pretty confusing for
newcomers in and by itself.
But we don’t stop there as after adding more and more hotkeys, it will also become harder and harder
to think of new key combinations that are somehow still memorable. There is only so much
you can do with the # (Windows) key etc.
Time for some creative hotkey combinations! ‘Advanced Hotkeys’ covers code snippets on
how to run different scripts on single, double or triple key presses as well as how to
differentiate between long(ish) key presses or mouse clicks. And more…
; Single line hotkey
^#D::MsgBox Pressed Control + Win + D (%A_ThisHotKey%)
; Control + Win + C: Multi line script
^#C::
Run, notepad.exe
WinWait, Untitled - Notepad, , 3
Send, Dear sir,{enter}{enter}
Return

A listing of handy but less known shortcuts in Windows Explorer and some Autohotkey examples on how to add extra functionality.
Open Windows Explorer, the most direct way:

Companion to the ClosedXML series, specifically to Part 2: Formulas.
Covering the ClosedXML syntax and implemented functions.
See the ClosedXML example code for of all the functions as UnitTests.

ClosedXML can do a whole lot more for you. This post covers some interesting stuff that didn’t really fit anywhere else.

In case your users want to continue working with the Excels after generation.
Not a problem for ClosedXML. Instead of calculating values and writing them to an excel, leverage the power of Excel formulas.

Quick tutorial about creating xlsx Excels with C# and the ClosedXML nuget package.
The blog posts only covers the most important functionality. More extensive code examples can be found in the GitHub project.

Version 4.5.3.3 is the last version of EPPlus you can use without a license for commercial use.
We now have a blog series on an alternative Excel package ClosedXML
Which is basically on equal footing with EPPlus.

Version 4.5.3.3 is the last version of EPPlus you can use without a license for commercial use.
See some alternatives if that is a dealbreaker for you!
We now have a blog series on an alternative Excel package ClosedXML
Which is basically on equal footing with EPPlus.

Version 4.5.3.3 is the last version of EPPlus you can use without a license for commercial use.
See some alternatives if that is a dealbreaker for you!
We now have a blog series on an alternative Excel package ClosedXML
Which is basically on equal footing with EPPlus.

Version 4.5.3.3 is the last version of EPPlus you can use without a license for commercial use.
See some alternatives if that is a dealbreaker for you!
We now have a blog series on an alternative Excel package ClosedXML
Which is basically on equal footing with EPPlus.

Version 4.5.3.3 is the last version of EPPlus you can use without a license for commercial use.
See some alternatives if that is a dealbreaker for you!
We now have a blog series on an alternative Excel package ClosedXML
Which is basically on equal footing with EPPlus.

Version 4.5.3.3 is the last version of EPPlus you can use without a license for commercial use.
See some alternatives if that is a dealbreaker for you!
We now have a blog series on an alternative Excel package ClosedXML
Which is basically on equal footing with EPPlus.

Needed to get around installing git lfs because I’m adding
large media files to Obsidian which
I’m syncing with a private github repository.

It stores your large files on a separate server and works seamlessly with your normal git workflow.
choco install git-lfs -y
git lfs install

ClosedXML can do a whole lot more for you. This post covers some interesting stuff that didn’t really fit anywhere else.

In case your users want to continue working with the Excels after generation.
Not a problem for ClosedXML. Instead of calculating values and writing them to an excel, leverage the power of Excel formulas.

Quick tutorial about creating xlsx Excels with C# and the ClosedXML nuget package.
The blog posts only covers the most important functionality. More extensive code examples can be found in the GitHub project.

While moving some todos from one location to another I came across “Check Site Inspector” and thought, why not run it against this website right now – how hard can it be.
Not that hard it turns out.

System.Text.Json (STJ) is about twice as fast as Newtonsoft.Json while only consuming 50% as much memory. A legacy project might still be using Newtonsoft but chances are serialization isn’t a bottleneck so it’s probably not worth making the switch.
For new applications you’ll want to stick with STJ however. Only add the extra nuget if you really need one of the advanced Newtonsoft features (ex: Linq to Json, polymorphic serialization, circular reference handling).


One of the Redux Style Guide “Strongly Recommended” rules is Keep State Minimal and Derive Additional Values:
Keep the actual data in the Redux store as minimal as possible, and derive additional values from that state as needed.
Another strongly recommended rule is Normalize Complex Nested/Relational State
Many applications need to cache complex data in the store. That data is often received in a nested form from an API, or has relations between different entities in the data (such as a blog that contains Users, Posts, and Comments).
Of course your components are interested in those derived values and in the nested data. Keeping those calculations
and recombining the data efficient is where createSelector comes into play.

You don’t want to be using useDispatch, useSelector etc directly
in your code. Instead they are wrapped so that you can enjoy complete
type safety!

createAsyncThunk generates promise lifecycle action types, which you
handle in the extraReducers of your slice.
import { createAsyncThunk } from "@reduxjs/toolkit";
export const fetchStuff = createAsyncThunk(
'resource/action',
async (params, thunkApi) => {
try {
const response = await fetch(`/api/resource/${params.id}`);
return await response.json();
} catch {
// Also possible to return a rejected Promise
return thunkApi.rejectWithValue("Well, that failed");
}
}
);
This dispatches the following actions (from the first “Type” argument):
resource/action/pending: display a spinner or something?resource/action/rejected: display an error message?resource/action/fulfilled: while the previous two could be considered optional, you definitely want to handle this one!
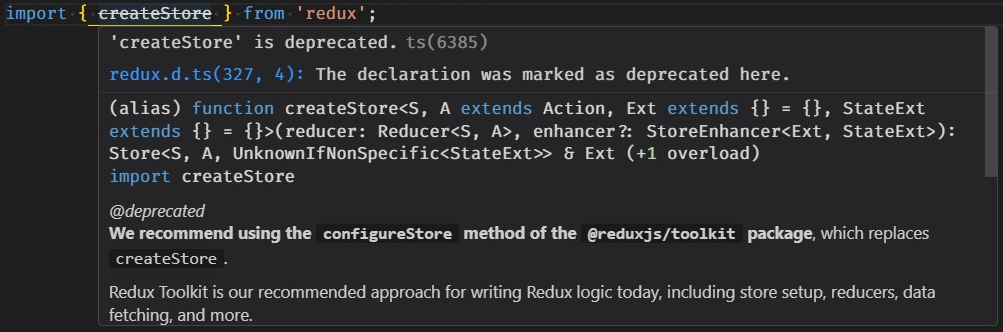
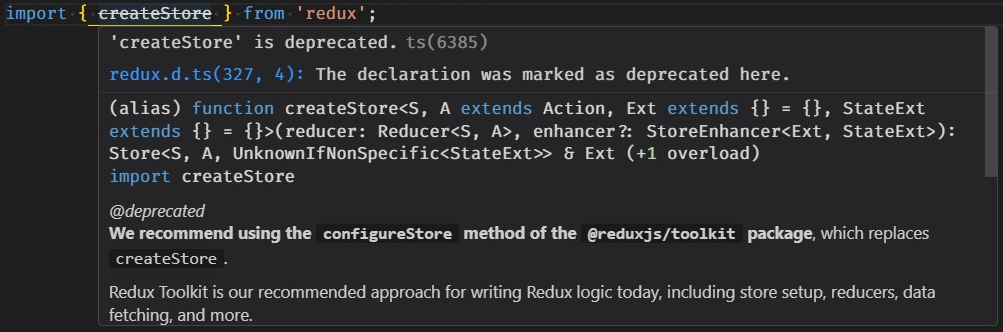
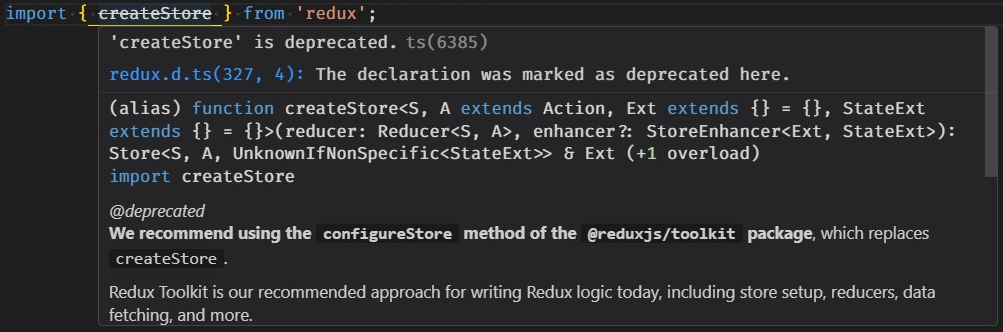
The legacy Redux createStore could make a grown man cry, and probably has.
createSlice and configureStore GREATLY simplifies this process while at the same
time also significantly reducing the boilerplate – you can basically delete
all your actions as they are now defined by the reducers!
createSlice: each top level object of your state is typically a sliceconfigureStore: abstracts away the horror that was createStore

Immer is the solution the ReduxJS/Toolkit has adopted to enforce pure reducers: it allows you to write reducers while (almost) not having to think about immutability anymore!
Awards!? 🏆🥇


This first post is context and can basically be ignored.
The remainder of the series are no-nonsense pretty detailed explanations on how to start using
ReduxJS/Toolkit, assuming you’re basically already a “legacy” Redux expert but don’t want to read the
gazillion pages that is the default documentation.
We’re 2025 and you start a new app with old, trusted and deprecated create-react-app,
only to find out that using Redux is also, deprecated.

During previous migrations I took a long hard look at the ReduxJS/Toolkit documentation and I was like… Aint nobody got time for that!
For the last migration, I decided to give it go and well, I can already say with conviction, it is worth the time learning. Reduced boilerplate, batteries included and while the full documentation is still daunting, you can take it step by step.

Compared to other SPA frameworks, Angular really made it quite cumbersome to do simple things like an if/else to show/hide certain UI parts.
The new syntax is so much more succinct, it gets rid of excess
html tags, is easier to remember and it doesn’t need to be
added to the imports array of a standalone component.

A friend got himself a second-hand iMac but couldn’t log in because he didn’t have the Apple Account credentials.


Keeping track of database changes in SQL Server with EntityFramework, let’s go over your options with sample implementations.
All code with some UnitTests can be found at the Github repository.

Q: How do you install Node?
A: Well, you don’t!
You install NVM (Node Version Manager) because every project uses a different versions and they are not always that compatible!

The next iteration of the itenium Security Bootcamp is at the Michigan Technology Conference 2024. Its vulnerable applications will be running for the duration of the conference: exploit the vulnerabilities (hack!?) and submit captured flags in the Portal website.
Here is how those that will participate can prepare themselves.
If the term SQL Injection does not ring a bell, you may want to start by reading up on
that and other vulnerabilities such as: XSS, CSRF, OWASP, …

sqlmap is a CLI tool for automated discovery of SQL injection vulnerabilities in web applications.


Show how easy it would be to gain unauthorized access to a system remotely.
Hydra is a brute-force tool to perform dictionary attacks against protocols such as Ftp, Http(s), Cisco, Oracle, Postgres, SMTP, Telnet, SSH and many more.


Before Trinity could take down the electric grid, she had to find an attack vector. Her hack started with… nmap!

The minimum Regex one should know and still be fairly productive.

When you search “Jasmine vs Jest”, you get a lot of high level comparisons which might be helpful when you have yet to write your first test. This is no such article, this is the article that answers the question
What are the actual syntax and API differences between Jasmine and Jest?
Head to the bottom of the article for the tl;dr difference table or for the slick VSCode integration.


Pragmatic Tip 22: The editor should be an extension of your hand; make sure your editor is configurable, extensible, and programmable.


Pragmatic Tip 22: The editor should be an extension of your hand; make sure your editor is configurable, extensible, and programmable.
As a long time Sublime user, the infrequent updates and missing support for new-ish stuff started to become quite apparent. Like all plugin maintainers have turned to Visual Studio Code.
And so I finally decided to leave Sublime Text 3 behind. Welcome Visual Studio Code, the new goto editor.


A concurrent test runner from the Andromeda galaxy. If I was to stray from
Jasmine then it could only
be for a project Sindre Sorhus is working on :)
The screenshots on the project site promised extensive assertion failure output with clean stack traces
and built-in Promise, async/await, Observable and React component support.
So I tried it out and yup, AVA delivered.
# Install
npm init ava
# Run tests
npx ava --watch --verbose


100k+ ⭐: So many people can’t be wrongvue-router and vuex (statemanagement)@vue/cli: Scaffold project with optional support for TypeScript, PWA, CSS Pre-processors, Linters, Tests, …
Moment.js is a legacy project, now in maintenance mode. In most cases, you should choose a different library.
See some alternatives at the end of this post.
Moment.js is a mutable wrapper with a fluent interface for the native JavaScript date object (property _d).
Use .toDate() to convert back to a JavaScript date.

The Array.prototype functions have been available for a long time but
it’s since Arrow functions
that “Linq lambda syntax”-like functionality is available in JavaScript.
This blog post explains the most common functions by comparing them to their C# equivalents.
A basic example:
// JavaScript
const result = [0, 1, 2, 3, null]
.filter(x => x !== null)
.map(x => x * 10)
.sort((a, b) => b - a);
expect(result).toEqual([30, 20, 10, 0]);
// C#
var result = new int?[] {0, 1, 2, 3, null}
.Where(x => x != null)
.Select(x => x * 10)
.OrderByDescending(x => x)
.ToArray();


Pipes: Chainable, declarative display-value transformations to use in your Html.
This post covers:
An example:
<!-- This does exactly what you'd think -->
{{ value | uppercase }}

Tutorial on how to use LocalDb as a lightweight Sql Server substitution for development purposes.

Everyone happy when the downfall Xml was a fact with the widespread use of Json. Less tags, more data. What’s there not to like. It’s also just so much easier for a human to read.
If it wasn’t so straightforward to parse JSON in the omnipresent JavaScript, Yaml might have had a good chance to take over the world being the most readable data serialization language.

The creators of NSubstitute craved a mocking framework with comparable capabilities to the alternatives but with a shorter, more succinct syntax. They have not failed to do so and I loved the NSubstitute syntax right away.

What would we be without some extra plugins. There are over 1000 Jasmine npm packages and we’ll cover them all here.

Make your Jasmine experience even more luscious with custom
matchers and global convenience methods.
Mock global variables in your modules with jasmine.getGlobal().pi = 3.14.

Need to test async code? No problem for Jasmine.
There is done() to inform Jasmine a test has finished running.
With jasmine.clock(), the value of new Date() can be manipulated.

Spies, the Jasmine implementation for mocks
featuring spyOn & spyOnProperty as well as jasmine.createSpy(Obj)
and how to inspect calls made.

The basic example contains the general test suite structure and the
two most used matchers toBe() (===) and toEqual() (deep compare),
followed by all the other matchers that come out of the box.
To finish some helpers for your workflow: how to only have certain tests run and how to exclude tests.

Probably the most widely used JavaScript testing framework.
This tutorial covers installation, configuration and execution only. For the Jasmine syntax, see parts 2 to 4!

Version 4.5.3.3 is the last version of EPPlus you can use without a license for commercial use.
See some alternatives if that is a dealbreaker for you!
We now have a blog series on an alternative Excel package ClosedXML
Which is basically on equal footing with EPPlus.

Version 4.5.3.3 is the last version of EPPlus you can use without a license for commercial use.
See some alternatives if that is a dealbreaker for you!
We now have a blog series on an alternative Excel package ClosedXML
Which is basically on equal footing with EPPlus.

Comparing NSubstitute syntax with Moq, probably the most used mocking framework out there at the moment.


Version 4.5.3.3 is the last version of EPPlus you can use without a license for commercial use.
See some alternatives if that is a dealbreaker for you!
We now have a blog series on an alternative Excel package ClosedXML
Which is basically on equal footing with EPPlus.

Version 4.5.3.3 is the last version of EPPlus you can use without a license for commercial use.
See some alternatives if that is a dealbreaker for you!
We now have a blog series on an alternative Excel package ClosedXML
Which is basically on equal footing with EPPlus.

Adding the [AllowAnonymous] or [Authorize("policy")] whenever a new Controller
Action Method is added, it’s something that is easily forgotten.
… As I noticed when I was looking at some of our controllers 😵
Of course I have written this test many times before. These days it can be quickly re-created with AI but to avoid having to debug its code, here is the copy pasta version, with some possible variations.

Typically you want to write tests only for public methods.
You want to avoid writing tests for private methods
so that when you change the implementation, your tests
remain green and you can do that ruthless refactoring
without having to worry about introducing new bugs.

Q: How do you install Node?
A: Well, you don’t!
You install NVM (Node Version Manager) because every project uses a different versions and they are not always that compatible!

Comparing .NET Testing Frameworks.





When you search “Jasmine vs Jest”, you get a lot of high level comparisons which might be helpful when you have yet to write your first test. This is no such article, this is the article that answers the question
What are the actual syntax and API differences between Jasmine and Jest?
Head to the bottom of the article for the tl;dr difference table or for the slick VSCode integration.

If you are like me, you just started writing Authotkey scripts without ever really taking the time to learn the language properly. This blog post contains some scripts and tools to help you try make some sense of what is going on.


A concurrent test runner from the Andromeda galaxy. If I was to stray from
Jasmine then it could only
be for a project Sindre Sorhus is working on :)
The screenshots on the project site promised extensive assertion failure output with clean stack traces
and built-in Promise, async/await, Observable and React component support.
So I tried it out and yup, AVA delivered.
# Install
npm init ava
# Run tests
npx ava --watch --verbose

The creators of NSubstitute craved a mocking framework with comparable capabilities to the alternatives but with a shorter, more succinct syntax. They have not failed to do so and I loved the NSubstitute syntax right away.

What would we be without some extra plugins. There are over 1000 Jasmine npm packages and we’ll cover them all here.

Make your Jasmine experience even more luscious with custom
matchers and global convenience methods.
Mock global variables in your modules with jasmine.getGlobal().pi = 3.14.

Need to test async code? No problem for Jasmine.
There is done() to inform Jasmine a test has finished running.
With jasmine.clock(), the value of new Date() can be manipulated.

Spies, the Jasmine implementation for mocks
featuring spyOn & spyOnProperty as well as jasmine.createSpy(Obj)
and how to inspect calls made.

The basic example contains the general test suite structure and the
two most used matchers toBe() (===) and toEqual() (deep compare),
followed by all the other matchers that come out of the box.
To finish some helpers for your workflow: how to only have certain tests run and how to exclude tests.

Probably the most widely used JavaScript testing framework.
This tutorial covers installation, configuration and execution only. For the Jasmine syntax, see parts 2 to 4!

Comparing NSubstitute syntax with Moq, probably the most used mocking framework out there at the moment.


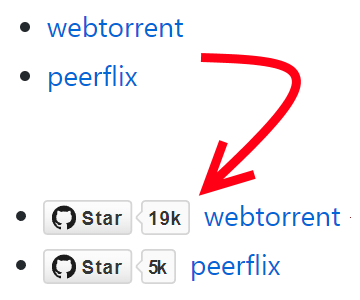
Back in 2019 I created a Chrome Extension called “Starify Github Links”.
I probably just discovered sindresorhus awesome lists. And while awesome lists are, well, awesome, the problem is that while it has so many truly excellent links, some random guy that created a really niche thing easily ends up in there as well.
So how do you know what to spend your time on, GitHub stars, obviously!

This month our QA TechEvent was “SQL Training”. Goal was to score most points by solving more and more complex SQL exercises against three datasets: countries of the world, teachers + departments (postgres) and the football worldcups (sql server).
Which country scored the most owngoals? Read on to find out!


A few hours of fun, playing around with Docker, Cron, Node, Shell and a FileServer. Can ChatGPT do this too? And maybe in less time?
To be honest, I am very biased against ChatGPT but still hoping, very hard, that it can just do this, so that I can start using it for simple stuff, POCs and more!

How does the Slack Meme Bot work, technically?

You want to post memes to Slack but who has time for that?
Time to automate this to avoid scrolling through your entire collection whenever
it is time to post one!

The Starify-GitHub-Links Chrome extension is no more! 🎉 Long live “Starify Links” because we’re now adding links to, well, everything! 🌟✨🤩 See the new blog post
A free and open source Chrome Extension that adds Github stars badges to all links on a web page.
Before: https://github.com/sindresorhus/awesome
After: 

🎉🎉 October 2025 update: v1.2
There have been changes in both git (v2.26+) and PowerShell (v7+) that broke
Git-NumberedAdd, it has been a long time coming but, the fixes are finally available in the PSGallery 😅
After copying file paths from git status output and pasting them after a git add quite a few times
by now, I’ve written a small PowerShell script
to manipulate the working directory and staging area with fabricated indexes.

Keeping track of database changes in SQL Server with EntityFramework, let’s go over your options with sample implementations.
All code with some UnitTests can be found at the Github repository.

This month our QA TechEvent was “SQL Training”. Goal was to score most points by solving more and more complex SQL exercises against three datasets: countries of the world, teachers + departments (postgres) and the football worldcups (sql server).
Which country scored the most owngoals? Read on to find out!


Tutorial on how to use LocalDb as a lightweight Sql Server substitution for development purposes.

Compared to other SPA frameworks, Angular really made it quite cumbersome to do simple things like an if/else to show/hide certain UI parts.
The new syntax is so much more succinct, it gets rid of excess
html tags, is easier to remember and it doesn’t need to be
added to the imports array of a standalone component.

Angular 17 has landed with a rebranding, and an a new documentation home which now also offers an interactive learning experience, but what else is new?
There are a plethora of improvements such as:
afterRender and afterNextRender lifecycle hooks
Pipes: Chainable, declarative display-value transformations to use in your Html.
This post covers:
An example:
<!-- This does exactly what you'd think -->
{{ value | uppercase }}

Today I want to blog about my Angular(2 - 6) experiences the past years.
After 3 years of desktop development I’ve started with Angular 2+ in july 2016, when it was still in beta.
Back then the landscape was a lot more difficult than it is today.

Devoxx Belgium 2025 is a wrap, and it was an edition to remember, with an unmistakable focus on the next evolution in software: AI Agents and the modern Java 25 ecosystem. It is a real treat that the organization put the talks online so quickly, allowing us to dive straight into popular and pressing topics like the Model Context Protocol (MCP), Stable Values, and Structured Concurrency. I’ve since done a deep-dive into the talks, and after some necessary wrestling, this is my top five. This certainly doesn’t take away from the other talks; as always, the quality was amazing.

Every change to a blog post on this website took a whopping 20 second delay before I could see the result.
The solution was really simple, really. And was committed in the README as a TODO over 3 years ago.

Last month, I had the opportunity to attend DDD Europe 2025 in the Queen Elisabeth Hall in Antwerp — a few inspiring days full of insights, ideas, and engaging discussions around Domain-Driven Design, software quality, and architecture. Here are some of my key takeaways:



After writing some code to fetch and mold the data, I was ready to train “my” AI, dubbed “PongRank” which was easy enough and all was good until I added a small WebApi to automate future syncing, retraining and predictions.

Adding the [AllowAnonymous] or [Authorize("policy")] whenever a new Controller
Action Method is added, it’s something that is easily forgotten.
… As I noticed when I was looking at some of our controllers 😵
Of course I have written this test many times before. These days it can be quickly re-created with AI but to avoid having to debug its code, here is the copy pasta version, with some possible variations.


This first post is context and can basically be ignored.
The remainder of the series are no-nonsense pretty detailed explanations on how to start using
ReduxJS/Toolkit, assuming you’re basically already a “legacy” Redux expert but don’t want to read the
gazillion pages that is the default documentation.
We’re 2025 and you start a new app with old, trusted and deprecated create-react-app,
only to find out that using Redux is also, deprecated.

During previous migrations I took a long hard look at the ReduxJS/Toolkit documentation and I was like… Aint nobody got time for that!
For the last migration, I decided to give it go and well, I can already say with conviction, it is worth the time learning. Reduced boilerplate, batteries included and while the full documentation is still daunting, you can take it step by step.

I picked up a UserStory to make a small adjustment.
The story was simple enough as was the required change but… Looking at the code, how was it supposed to work? It looked like it just.. Shouldn’t…
Took some time but I found out, the behavior of the software was defined in the IOC registration, at startup, with Autofac.

It seems that pretty much everyone is using some sort of UI for their git interactions.
Which is obviously fine, until they are about to create a commit, in which case it’s using the “add all changes”-button and commit.
Good PR hygiene starts with keeping your commits small and focused: check your changes and exclude everything that is not part of the UserStory per se.
That’s why I advocate the use of git add --patch which gives
you fine-grained control of exactly what you’re going to
commit!

(And of course, this blog is written with the help of AI)
In the ever-evolving world of technology, the European Women in Tech in Amsterdam shed light on some crucial insights and perspectives. From the wise words of Elisabeth Theophille, who emphasized the importance of embracing change and enjoying the journey, to the valuable lessons learned from industry leaders like Heineken, Ikea, and ING, the event provided a unique opportunity to explore the complexities of digital transformation and AI.
This blog post delves into the key takeaways from the event, highlighting the importance of responsible AI, organizational transformation, the role of data-driven decision-making, and Ikea’s contribution to the realm of Explainable AI.

Serious rendering performance troubles in confac, our internal React invoicing app. It reads the entire database in memory 😲 and works pretty much exclusively on the frontend with the Redux store, so it’s not the db that is the performance bottleneck for once 😜
Worst case scenario on the /monthly-invoicing page is a whopping 10s wait time for
a single screen to become responsive. Not good.

At a client where I worked on a Vaadin application that had to be upgraded from Vaadin version 8 to version 22, we encountered an interesting issue regarding the way translations were done in the application.

Products built by only men will represent 50% of the world’s population.
That’s an issue! Unless you are building, euh…
Within the 20 years of working as a woman in IT, I am used to being part of the minority, female professionals. I graduated as the only female in the class of “Analyst programmer” and never had more than a handful of colleagues with the same gender.

A long, long time ago, when games like Utopia and Planetarion were all the rage, I started playing Ambar (since down) with a few friends. This could be the story of why one should have an IT-guy in the team.

A lot of interesting articles have been published about Command Query Responsibility Segregation.
This is a mere rant. Not necessarily against CQRS per se, but against when it is being applied in spite of Martin Fowlers cautionary words:
For some situations, this separation can be valuable, but beware that for most systems CQRS adds risky complexity.
— Martin Fowler (CQRS Article)

A ramble against objects containing DateStart & DateEnd pairs of properties.
Some of their equally evil relatives:
DateStart & TimeSpan or Day/Month only in DateTime, etc.decimal Money & string Currencydecimal X/Y and/or Width/HeightThis is the case for the ValueObject:
A small simple object, like money or a date
range, whose equality isn’t based on identity.
— Martin Fowler

Today I want to blog about my Angular(2 - 6) experiences the past years.
After 3 years of desktop development I’ve started with Angular 2+ in july 2016, when it was still in beta.
Back then the landscape was a lot more difficult than it is today.

Q: How do you install Node?
A: Well, you don’t!
You install NVM (Node Version Manager) because every project uses a different versions and they are not always that compatible!

If you are like me, you just started writing Authotkey scripts without ever really taking the time to learn the language properly. This blog post contains some scripts and tools to help you try make some sense of what is going on.

When confronted with a problem, don’t ask the person next to you for help right away, he’s probably doing something important as well!
Instead, first tell the duck about it - out loud. If you don’t get to a solution, start explaining your problem in more and more detail until it hits you. If the mere explanation led to a solution, you avoid unwillingly turning your colleague into a CardboardProgrammer.


This is something for me (or anyone else really) because I keep forgetting all this stuff.
{: .hide-from-excerpt} to do just that.img size must be 360x300. bigimg is 1400x262.—
The minimum Regex one should know and still be fairly productive.

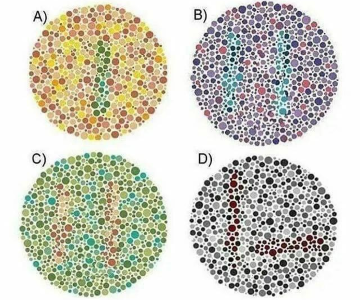
You already know regex is a (very) useful skill? Skip to the Tutorial. If not, allow me to convince you…
Some people, when confronted with a problem, think ‘I know, I’ll use regular expressions.’ Now they have two problems. - Jeffrey Friedl’s Blog
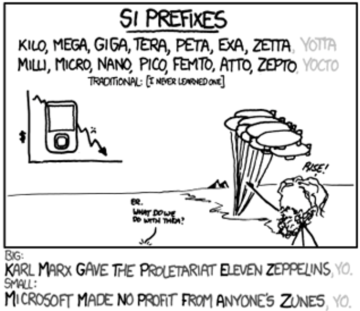
Or the XKCD version:


Not nearly as confusing as it is in JavaScript.
using System.Text.RegularExpressions;
bool mach = Regex.IsMatch("input", @"\w+", RegexOptions.None);
Match match = Regex.Match("input", @"\w+");
IReadOnlyList<Match> matches = Regex.Matches("input", @"\w+");
string result = Regex.Replace("input", @"(\w+)", "$1");

A cheat sheet for the regex syntax in JavaScript.
TL&DR
/^$/.test(''); // boolean
'ok'.replace(/(o)(k)/g, '$2$1');
// Other replacements:
// $$ (literal), $& (all), $` (before), $' (after), $<name>
const matchG = 'aaa'.match(/a/g);
matchG == ['a', 'a', 'a'];
const matchNoG = 'str'.match(/(st)r/);
matchNoG == Object.assign(['str', 'st'], {groups: undefined, index: 0, input: 'str'});
matchNoG == /(st)r/.exec('str');

Devoxx Belgium 2025 is a wrap, and it was an edition to remember, with an unmistakable focus on the next evolution in software: AI Agents and the modern Java 25 ecosystem. It is a real treat that the organization put the talks online so quickly, allowing us to dive straight into popular and pressing topics like the Model Context Protocol (MCP), Stable Values, and Structured Concurrency. I’ve since done a deep-dive into the talks, and after some necessary wrestling, this is my top five. This certainly doesn’t take away from the other talks; as always, the quality was amazing.

Last month, I had the opportunity to attend DDD Europe 2025 in the Queen Elisabeth Hall in Antwerp — a few inspiring days full of insights, ideas, and engaging discussions around Domain-Driven Design, software quality, and architecture. Here are some of my key takeaways:

(And of course, this blog is written with the help of AI)
In the ever-evolving world of technology, the European Women in Tech in Amsterdam shed light on some crucial insights and perspectives. From the wise words of Elisabeth Theophille, who emphasized the importance of embracing change and enjoying the journey, to the valuable lessons learned from industry leaders like Heineken, Ikea, and ING, the event provided a unique opportunity to explore the complexities of digital transformation and AI.
This blog post delves into the key takeaways from the event, highlighting the importance of responsible AI, organizational transformation, the role of data-driven decision-making, and Ikea’s contribution to the realm of Explainable AI.

Last Thursday we built our own MacroPad at itenium. During this session the focus was on learning to solder and putting everything together, all under the supervising eye of Michiel.

Products built by only men will represent 50% of the world’s population.
That’s an issue! Unless you are building, euh…
Within the 20 years of working as a woman in IT, I am used to being part of the minority, female professionals. I graduated as the only female in the class of “Analyst programmer” and never had more than a handful of colleagues with the same gender.

For our bootcamp we try to get everyone out of their comfort zone and, like many of our sessions, try to do something hands-on.
This year the topic of choice was “Home Automation”. The day was divided into two parts:

This month our QA TechEvent was “SQL Training”. Goal was to score most points by solving more and more complex SQL exercises against three datasets: countries of the world, teachers + departments (postgres) and the football worldcups (sql server).
Which country scored the most owngoals? Read on to find out!


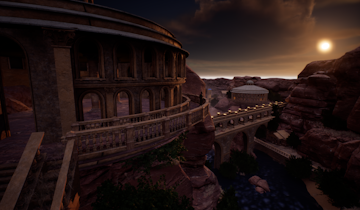
For our bootcamp this year, Tom Pauwaert introduced us to the Unreal Engine. We started from the course materials of Emiel Sleegers to build a landscape inspired by the grandeur of ancient Rome and Greece.

Last Thursday we built our own MacroPad at itenium. During this session the focus was on learning to solder and putting everything together, all under the supervising eye of Michiel.

A few hours of fun, playing around with Docker, Cron, Node, Shell and a FileServer. Can ChatGPT do this too? And maybe in less time?
To be honest, I am very biased against ChatGPT but still hoping, very hard, that it can just do this, so that I can start using it for simple stuff, POCs and more!

How does the Slack Meme Bot work, technically?

You want to post memes to Slack but who has time for that?
Time to automate this to avoid scrolling through your entire collection whenever
it is time to post one!

A long, long time ago, when games like Utopia and Planetarion were all the rage, I started playing Ambar (since down) with a few friends. This could be the story of why one should have an IT-guy in the team.


Robocode is a programming game, where the goal is to develop a robot battle tank to battle against other tanks in Java or .NET. The robot battles are running in real-time and on-screen.


Robocode is a programming game, where the goal is to develop a robot battle tank to battle against other tanks in Java or .NET. The robot battles are running in real-time and on-screen.


One of the Redux Style Guide “Strongly Recommended” rules is Keep State Minimal and Derive Additional Values:
Keep the actual data in the Redux store as minimal as possible, and derive additional values from that state as needed.
Another strongly recommended rule is Normalize Complex Nested/Relational State
Many applications need to cache complex data in the store. That data is often received in a nested form from an API, or has relations between different entities in the data (such as a blog that contains Users, Posts, and Comments).
Of course your components are interested in those derived values and in the nested data. Keeping those calculations
and recombining the data efficient is where createSelector comes into play.

You don’t want to be using useDispatch, useSelector etc directly
in your code. Instead they are wrapped so that you can enjoy complete
type safety!

createAsyncThunk generates promise lifecycle action types, which you
handle in the extraReducers of your slice.
import { createAsyncThunk } from "@reduxjs/toolkit";
export const fetchStuff = createAsyncThunk(
'resource/action',
async (params, thunkApi) => {
try {
const response = await fetch(`/api/resource/${params.id}`);
return await response.json();
} catch {
// Also possible to return a rejected Promise
return thunkApi.rejectWithValue("Well, that failed");
}
}
);
This dispatches the following actions (from the first “Type” argument):
resource/action/pending: display a spinner or something?resource/action/rejected: display an error message?resource/action/fulfilled: while the previous two could be considered optional, you definitely want to handle this one!
The legacy Redux createStore could make a grown man cry, and probably has.
createSlice and configureStore GREATLY simplifies this process while at the same
time also significantly reducing the boilerplate – you can basically delete
all your actions as they are now defined by the reducers!
createSlice: each top level object of your state is typically a sliceconfigureStore: abstracts away the horror that was createStore

Immer is the solution the ReduxJS/Toolkit has adopted to enforce pure reducers: it allows you to write reducers while (almost) not having to think about immutability anymore!
Awards!? 🏆🥇


This first post is context and can basically be ignored.
The remainder of the series are no-nonsense pretty detailed explanations on how to start using
ReduxJS/Toolkit, assuming you’re basically already a “legacy” Redux expert but don’t want to read the
gazillion pages that is the default documentation.
We’re 2025 and you start a new app with old, trusted and deprecated create-react-app,
only to find out that using Redux is also, deprecated.

During previous migrations I took a long hard look at the ReduxJS/Toolkit documentation and I was like… Aint nobody got time for that!
For the last migration, I decided to give it go and well, I can already say with conviction, it is worth the time learning. Reduced boilerplate, batteries included and while the full documentation is still daunting, you can take it step by step.

Serious rendering performance troubles in confac, our internal React invoicing app. It reads the entire database in memory 😲 and works pretty much exclusively on the frontend with the Redux store, so it’s not the db that is the performance bottleneck for once 😜
Worst case scenario on the /monthly-invoicing page is a whopping 10s wait time for
a single screen to become responsive. Not good.

The question “What chart library to use in React?” came about when I had to actually find one to introduce in a project. As suggested by a colleague, I created this blog post with the results of my research, maybe saving others from having to do the same.

The next iteration of the itenium Security Bootcamp is at the Michigan Technology Conference 2024. Its vulnerable applications will be running for the duration of the conference: exploit the vulnerabilities (hack!?) and submit captured flags in the Portal website.
Here is how those that will participate can prepare themselves.
If the term SQL Injection does not ring a bell, you may want to start by reading up on
that and other vulnerabilities such as: XSS, CSRF, OWASP, …

The Security Bootcamp is a transformative training program designed to empower your IT department with hands-on cybersecurity skills, enhance team collaboration, and instill a culture of security consciousness. Participants engage in hacking challenges, problem-solving, and teamwork, ultimately growing as protectors of your digital assets.

sqlmap is a CLI tool for automated discovery of SQL injection vulnerabilities in web applications.


Show how easy it would be to gain unauthorized access to a system remotely.
Hydra is a brute-force tool to perform dictionary attacks against protocols such as Ftp, Http(s), Cisco, Oracle, Postgres, SMTP, Telnet, SSH and many more.


Before Trinity could take down the electric grid, she had to find an attack vector. Her hack started with… nmap!

I have just finished reading Fundamentals of Software Engineering: From Coder to Engineer, and it immediately took me back to my early days in the industry. I vividly recall that moment when I first joined a professional team: I knew how to write code, having learned the fundamentals in college, but I quickly discovered that being a software engineer involves a lot more than purely coding.

Kent Beck, who certainly isn’t an unknown name in the software development world recently published this book, which is based upon his newsletter with the same name.
Price: €39.99 for the eBook
Publication date: October 2023
Publisher: O’Reilly Media, Inc.
Pages: 99
ISBN: 9781098151249

You’ve developed the most fancy application and are running it on your Synology in a Docker container.
But you really don’t want that ugly “Not secure” when opening it. This series goes over your options, starting with the easiest one to setup: using the Synology nginx.



After writing some code to fetch and mold the data, I was ready to train “my” AI, dubbed “PongRank” which was easy enough and all was good until I added a small WebApi to automate future syncing, retraining and predictions.

We needed to generate some files and share them with a third party. They preferred we put the files on our SharePoint since they already had access to it.
So we made a docker-compose that scheduled a CRON
job to create the files in the shared folder.
The files were getting generated alright and other files were getting synced alright, but the generated files were not!?

How to load some initial data after spinning up a mongo with Docker.
If you want to follow the examples:
git clone https://github.com/itenium-be/Docker-Mongo
cd Docker-Mongo
docker compose up -d --build
# After fiddling, force re-creating the mongos:
docker compose down -v
docker compose up -d --build

You’ve got yourself a brand new Synology. Now you need ssh, git and Docker so you can actually start using it for more than, you know, mere file storage.

How to load some initial data after spinning up a mongo with Docker.
If you want to follow the examples:
git clone https://github.com/itenium-be/Docker-Mongo
cd Docker-Mongo
docker compose up -d --build
# After fiddling, force re-creating the mongos:
docker compose down -v
docker compose up -d --build



After writing some code to fetch and mold the data, I was ready to train “my” AI, dubbed “PongRank” which was easy enough and all was good until I added a small WebApi to automate future syncing, retraining and predictions.