VSCode: Editor Settings and Shortcuts

Pragmatic Tip 22: The editor should be an extension of your hand; make sure your editor is configurable, extensible, and programmable.


Pragmatic Tip 22: The editor should be an extension of your hand; make sure your editor is configurable, extensible, and programmable.


Pragmatic Tip 22: The editor should be an extension of your hand; make sure your editor is configurable, extensible, and programmable.
As a long time Sublime user, the infrequent updates and missing support for new-ish stuff started to become quite apparent. Like all plugin maintainers have turned to Visual Studio Code.
And so I finally decided to leave Sublime Text 3 behind. Welcome Visual Studio Code, the new goto editor.

This is what usually is the very first blog post. With links to some new-old posts, migrated from my 2012 blog.
Everyone who has worked with me for a while knows I’m really hyped about the Pragmatic Programmers. My original idea back in 2012 was to blog about their pragmatic tips, but this blog has instead turned into more of a “personal reference bliki”.

“Turn off the autopilot and take control. Constantly critique and appraise your work.”
— The Pragmatic Programmers

“Why spend your life developing software unless you care about doing it well?”
— The Pragmatic Programmers
Scott Hanselman said “Now, go write, create, commit.”. It took a while but here we are, blogging about “Programming and stuff”. I will be writing about languages and platforms I’m working on or learning about, solutions to problems I’ve struggled with and really any CS related topic I’m otherwise curious about.

After copying file paths from git status output and pasting them after a git add quite a few times
by now, I’ve written a small PowerShell script
to manipulate the working directory and staging area with fabricated indexes.

A listing of handy but less known shortcuts in Windows Explorer and some Autohotkey examples on how to add extra functionality.
Open Windows Explorer, the most direct way:

My PowerShell, Posh-Git and .gitconfig color configuration because of some red-green troubles with the default configurations.

Working with environment variables in Windows is as easy as:
Win + Pause > "Advanced system settings" > "Environment Variables..."
After which you get a tiny, unresizable, form where you can view and manage them. Something better eventually arrived with Windows 10 but still, PowerShell :)
Use Autohotkey to open the window with Left Alt + Pause:
LAlt & Pause::Run % "rundll32 sysdm.cpl,EditEnvironmentVariables"

This tutorial is about adding the following functionality to the Entity Framework Migrations CLI:

A listing of handy but less known shortcuts in Windows Explorer and some Autohotkey examples on how to add extra functionality.
Open Windows Explorer, the most direct way:

Working with environment variables in Windows is as easy as:
Win + Pause > "Advanced system settings" > "Environment Variables..."
After which you get a tiny, unresizable, form where you can view and manage them. Something better eventually arrived with Windows 10 but still, PowerShell :)
Use Autohotkey to open the window with Left Alt + Pause:
LAlt & Pause::Run % "rundll32 sysdm.cpl,EditEnvironmentVariables"

Comparing .NET Testing Frameworks.




The minimum Regex one should know and still be fairly productive.


Pragmatic Tip 22: The editor should be an extension of your hand; make sure your editor is configurable, extensible, and programmable.


Pragmatic Tip 22: The editor should be an extension of your hand; make sure your editor is configurable, extensible, and programmable.
As a long time Sublime user, the infrequent updates and missing support for new-ish stuff started to become quite apparent. Like all plugin maintainers have turned to Visual Studio Code.
And so I finally decided to leave Sublime Text 3 behind. Welcome Visual Studio Code, the new goto editor.

Not nearly as confusing as it is in JavaScript.
using System.Text.RegularExpressions;
bool mach = Regex.IsMatch("input", @"\w+", RegexOptions.None);
Match match = Regex.Match("input", @"\w+");
IReadOnlyList<Match> matches = Regex.Matches("input", @"\w+");
string result = Regex.Replace("input", @"(\w+)", "$1");

Moment.js is a legacy project, now in maintenance mode. In most cases, you should choose a different library.
See some alternatives at the end of this post.
Moment.js is a mutable wrapper with a fluent interface for the native JavaScript date object (property _d).
Use .toDate() to convert back to a JavaScript date.

A cheat sheet for the regex syntax in JavaScript.
TL&DR
/^$/.test(''); // boolean
'ok'.replace(/(o)(k)/g, '$2$1');
// Other replacements:
// $$ (literal), $& (all), $` (before), $' (after), $<name>
const matchG = 'aaa'.match(/a/g);
matchG == ['a', 'a', 'a'];
const matchNoG = 'str'.match(/(st)r/);
matchNoG == Object.assign(['str', 'st'], {groups: undefined, index: 0, input: 'str'});
matchNoG == /(st)r/.exec('str');

The Array.prototype functions have been available for a long time but
it’s since Arrow functions
that “Linq lambda syntax”-like functionality is available in JavaScript.
This blog post explains the most common functions by comparing them to their C# equivalents.
A basic example:
// JavaScript
const result = [0, 1, 2, 3, null]
.filter(x => x !== null)
.map(x => x * 10)
.sort((a, b) => b - a);
expect(result).toEqual([30, 20, 10, 0]);
// C#
var result = new int?[] {0, 1, 2, 3, null}
.Where(x => x != null)
.Select(x => x * 10)
.OrderByDescending(x => x)
.ToArray();


Pipes: Chainable, declarative display-value transformations to use in your Html.
This post covers:
An example:
<!-- This does exactly what you'd think -->
{{ value | uppercase }}

Mnemonics - helping developers remember intrinsics since 1973.
A mnemonic
a system such as a pattern of letters, ideas, or associations which assists in remembering something.

Companion to the EPPlus series, specifically to Part 2: Formulas.
Covering the EPPlus syntax and implemented functions.

A cheat sheet with everything there is to know about
formatting the primitive types, DateTimes and TimeSpans in .NET.

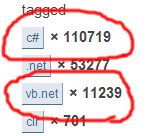
A cheat sheet outlining the syntax differences between VB.NET and C#. This post is written specifically for advanced C# developers with little to no VB.NET knowledge who need to do some VB.NET coding.
Because some things are just so similar but still confusingly different in VB.NET vs C#…
Along the way we’ll make some amazing discoveries like:

Avoid pushing changes that break the build with githooks and Husky.


Some git commands and scripts that come in handy from time to time.

Ideally one would create a new gitignored file to configure an application to fit his local development environment but when you do have to revert to modifying a committed configuration file, at least there is “git assume unchanged” to avoid committing your changes in these files accidentally.
# Git assume a file
git update-index --assume-unchanged fileName
# And unassume with
git update-index --no-assume-unchanged fileName

After copying file paths from git status output and pasting them after a git add quite a few times
by now, I’ve written a small PowerShell script
to manipulate the working directory and staging area with fabricated indexes.

A git diff or git log starts the less program. Perhaps not the
fanciest tool but more powerful than you might expect.
This post details the arguments that can be passed to less
and also how to navigate once less is running. Things not relevant
for git are omitted.
Your current configuration:
git config --get core.pager
If this returns nothing, there is room for improvement there!
TL&DR:
Configure something sensible:
# Short version
git config --global core.pager "less -eFiJM~ -j3 --tabs=3"
# Not so short version
git config --global core.pager "less --LONG-PROMPT --tabs=3 --quit-at-eof --quit-if-one-screen --tilde --jump-target=3 --ignore-case --status-column"

My PowerShell, Posh-Git and .gitconfig color configuration because of some red-green troubles with the default configurations.

If you are like me, you just started writing Authotkey scripts without ever really taking the time to learn the language properly. This blog post contains some scripts and tools to help you try make some sense of what is going on.

Run any Autohotkey script on the web with a single.. Autohotkey hotkey.

A simple Autohotkey use case you can start using in your application right away:
Filling in an entire form with predefined values.

First we’ll cover the basic Autohotkey hotkey syntax. Which is arguably already pretty confusing for
newcomers in and by itself.
But we don’t stop there as after adding more and more hotkeys, it will also become harder and harder
to think of new key combinations that are somehow still memorable. There is only so much
you can do with the # (Windows) key etc.
Time for some creative hotkey combinations! ‘Advanced Hotkeys’ covers code snippets on
how to run different scripts on single, double or triple key presses as well as how to
differentiate between long(ish) key presses or mouse clicks. And more…
; Single line hotkey
^#D::MsgBox Pressed Control + Win + D (%A_ThisHotKey%)
; Control + Win + C: Multi line script
^#C::
Run, notepad.exe
WinWait, Untitled - Notepad, , 3
Send, Dear sir,{enter}{enter}
Return

A listing of handy but less known shortcuts in Windows Explorer and some Autohotkey examples on how to add extra functionality.
Open Windows Explorer, the most direct way:

Version 4.5.3.3 is the last version of EPPlus you can use without a license for commercial use.

Companion to the EPPlus series, specifically to Part 2: Formulas.
Covering the EPPlus syntax and implemented functions.

EPPlus can do a whole lot more for you. This post covers some interesting stuff that didn’t really fit anywhere else.

Exporting data to an Excel doesn’t get easier than this
using (var package = new ExcelPackage())
{
var sheet = package.Workbook.Worksheets.Add("IEnumerable");
var data = new[]
{
new {Name = "A", Value = 1},
new {Name = "B", Value = 2},
new {Name = "C", Value = 3},
};
sheet.Cells["A1"].LoadFromCollection(data);
sheet.Cells["A1"].SetHeaders("Name", "Value");
package.SaveAs(new FileInfo(@""));
}

In case your users want to continue working with the Excels after generation.
Not a problem for EPPlus. Instead of calculating values and writing them to an excel, leverage the power of Excel formulas.

Version 4.5.3.3 is the last version of EPPlus you can use without a license for commercial use.
See some alternatives if that is a dealbreaker for you!

The next iteration of the itenium Security Bootcamp is at the Michigan Technology Conference 2024. Its vulnerable applications will be running for the duration of the conference: exploit the vulnerabilities (hack!?) and submit captured flags in the Portal website.
Here is how those that will participate can prepare themselves.
If the term SQL Injection does not ring a bell, you may want to start by reading up on
that and other vulnerabilities such as: XSS, CSRF, OWASP, …

sqlmap is a CLI tool for automated discovery of SQL injection vulnerabilities in web applications.


Show how easy it would be to gain unauthorized access to a system remotely.
Hydra is a brute-force tool to perform dictionary attacks against protocols such as Ftp, Http(s), Cisco, Oracle, Postgres, SMTP, Telnet, SSH and many more.


Before Trinity could take down the electric grid, she had to find an attack vector. Her hack started with… nmap!

The minimum Regex one should know and still be fairly productive.

When you search “Jasmine vs Jest”, you get a lot of high level comparisons which might be helpful when you have yet to write your first test. This is no such article, this is the article that answers the question
What are the actual syntax and API differences between Jasmine and Jest?
Head to the bottom of the article for the tl;dr difference table or for the slick VSCode integration.


Pragmatic Tip 22: The editor should be an extension of your hand; make sure your editor is configurable, extensible, and programmable.


Pragmatic Tip 22: The editor should be an extension of your hand; make sure your editor is configurable, extensible, and programmable.
As a long time Sublime user, the infrequent updates and missing support for new-ish stuff started to become quite apparent. Like all plugin maintainers have turned to Visual Studio Code.
And so I finally decided to leave Sublime Text 3 behind. Welcome Visual Studio Code, the new goto editor.


A concurrent test runner from the Andromeda galaxy. If I was to stray from
Jasmine then it could only
be for a project Sindre Sorhus is working on :)
The screenshots on the project site promised extensive assertion failure output with clean stack traces
and built-in Promise, async/await, Observable and React component support.
So I tried it out and yup, AVA delivered.
# Install
npm init ava
# Run tests
npx ava --watch --verbose


100k+ ⭐: So many people can’t be wrongvue-router and vuex (statemanagement)@vue/cli: Scaffold project with optional support for TypeScript, PWA, CSS Pre-processors, Linters, Tests, …
Moment.js is a legacy project, now in maintenance mode. In most cases, you should choose a different library.
See some alternatives at the end of this post.
Moment.js is a mutable wrapper with a fluent interface for the native JavaScript date object (property _d).
Use .toDate() to convert back to a JavaScript date.

The Array.prototype functions have been available for a long time but
it’s since Arrow functions
that “Linq lambda syntax”-like functionality is available in JavaScript.
This blog post explains the most common functions by comparing them to their C# equivalents.
A basic example:
// JavaScript
const result = [0, 1, 2, 3, null]
.filter(x => x !== null)
.map(x => x * 10)
.sort((a, b) => b - a);
expect(result).toEqual([30, 20, 10, 0]);
// C#
var result = new int?[] {0, 1, 2, 3, null}
.Where(x => x != null)
.Select(x => x * 10)
.OrderByDescending(x => x)
.ToArray();


Pipes: Chainable, declarative display-value transformations to use in your Html.
This post covers:
An example:
<!-- This does exactly what you'd think -->
{{ value | uppercase }}

Tutorial on how to use LocalDb as a lightweight Sql Server substitution for development purposes.

Everyone happy when the downfall Xml was a fact with the widespread use of Json. Less tags, more data. What’s there not to like. It’s also just so much easier for a human to read.
If it wasn’t so straightforward to parse JSON in the omnipresent JavaScript, Yaml might have had a good chance to take over the world being the most readable data serialization language.

The creators of NSubstitute craved a mocking framework with comparable capabilities to the alternatives but with a shorter, more succinct syntax. They have not failed to do so and I loved the NSubstitute syntax right away.

What would we be without some extra plugins. There are over 1000 Jasmine npm packages and we’ll cover them all here.

Make your Jasmine experience even more luscious with custom
matchers and global convenience methods.
Mock global variables in your modules with jasmine.getGlobal().pi = 3.14.

Need to test async code? No problem for Jasmine.
There is done() to inform Jasmine a test has finished running.
With jasmine.clock(), the value of new Date() can be manipulated.

Spies, the Jasmine implementation for mocks
featuring spyOn & spyOnProperty as well as jasmine.createSpy(Obj)
and how to inspect calls made.

The basic example contains the general test suite structure and the
two most used matchers toBe() (===) and toEqual() (deep compare),
followed by all the other matchers that come out of the box.
To finish some helpers for your workflow: how to only have certain tests run and how to exclude tests.

Probably the most widely used JavaScript testing framework.
This tutorial covers installation, configuration and execution only. For the Jasmine syntax, see parts 2 to 4!

EPPlus can do a whole lot more for you. This post covers some interesting stuff that didn’t really fit anywhere else.

Exporting data to an Excel doesn’t get easier than this
using (var package = new ExcelPackage())
{
var sheet = package.Workbook.Worksheets.Add("IEnumerable");
var data = new[]
{
new {Name = "A", Value = 1},
new {Name = "B", Value = 2},
new {Name = "C", Value = 3},
};
sheet.Cells["A1"].LoadFromCollection(data);
sheet.Cells["A1"].SetHeaders("Name", "Value");
package.SaveAs(new FileInfo(@""));
}

Comparing NSubstitute syntax with Moq, probably the most used mocking framework out there at the moment.


In case your users want to continue working with the Excels after generation.
Not a problem for EPPlus. Instead of calculating values and writing them to an excel, leverage the power of Excel formulas.

Version 4.5.3.3 is the last version of EPPlus you can use without a license for commercial use.
See some alternatives if that is a dealbreaker for you!

Comparing .NET Testing Frameworks.




When you search “Jasmine vs Jest”, you get a lot of high level comparisons which might be helpful when you have yet to write your first test. This is no such article, this is the article that answers the question
What are the actual syntax and API differences between Jasmine and Jest?
Head to the bottom of the article for the tl;dr difference table or for the slick VSCode integration.

If you are like me, you just started writing Authotkey scripts without ever really taking the time to learn the language properly. This blog post contains some scripts and tools to help you try make some sense of what is going on.


A concurrent test runner from the Andromeda galaxy. If I was to stray from
Jasmine then it could only
be for a project Sindre Sorhus is working on :)
The screenshots on the project site promised extensive assertion failure output with clean stack traces
and built-in Promise, async/await, Observable and React component support.
So I tried it out and yup, AVA delivered.
# Install
npm init ava
# Run tests
npx ava --watch --verbose

The creators of NSubstitute craved a mocking framework with comparable capabilities to the alternatives but with a shorter, more succinct syntax. They have not failed to do so and I loved the NSubstitute syntax right away.

What would we be without some extra plugins. There are over 1000 Jasmine npm packages and we’ll cover them all here.

Make your Jasmine experience even more luscious with custom
matchers and global convenience methods.
Mock global variables in your modules with jasmine.getGlobal().pi = 3.14.

Need to test async code? No problem for Jasmine.
There is done() to inform Jasmine a test has finished running.
With jasmine.clock(), the value of new Date() can be manipulated.

Spies, the Jasmine implementation for mocks
featuring spyOn & spyOnProperty as well as jasmine.createSpy(Obj)
and how to inspect calls made.

The basic example contains the general test suite structure and the
two most used matchers toBe() (===) and toEqual() (deep compare),
followed by all the other matchers that come out of the box.
To finish some helpers for your workflow: how to only have certain tests run and how to exclude tests.

Probably the most widely used JavaScript testing framework.
This tutorial covers installation, configuration and execution only. For the Jasmine syntax, see parts 2 to 4!

Comparing NSubstitute syntax with Moq, probably the most used mocking framework out there at the moment.


A few hours of fun, playing around with Docker, Cron, Node, Shell and a FileServer. Can ChatGPT do this too? And maybe in less time?
To be honest, I am very biased against ChatGPT but still hoping, very hard, that it can just do this, so that I can start using it for simple stuff, POCs and more!

How does the Slack Meme Bot work, technically?

You want to post memes to Slack but who has time for that?
Time to automate this to avoid scrolling through your entire collection whenever
it is time to post one!

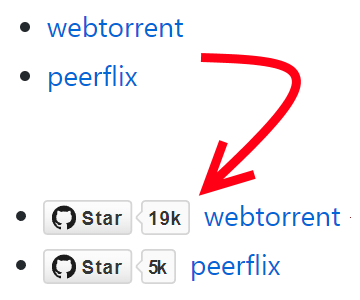
A free and open source Chrome Extension that adds Github stars badges to all links on a web page.
Before: https://github.com/sindresorhus/awesome
After: 

After copying file paths from git status output and pasting them after a git add quite a few times
by now, I’ve written a small PowerShell script
to manipulate the working directory and staging area with fabricated indexes.

Tutorial on how to use LocalDb as a lightweight Sql Server substitution for development purposes.

Angular 17 has landed with a rebranding, and an a new documentation home which now also offers an interactive learning experience, but what else is new?
There are a plethora of improvements such as:
afterRender and afterNextRender lifecycle hooks
Pipes: Chainable, declarative display-value transformations to use in your Html.
This post covers:
An example:
<!-- This does exactly what you'd think -->
{{ value | uppercase }}

Today I want to blog about my Angular(2 - 6) experiences the past years.
After 3 years of desktop development I’ve started with Angular 2+ in july 2016, when it was still in beta.
Back then the landscape was a lot more difficult than it is today.

(And of course, this blog is written with the help of AI)
In the ever-evolving world of technology, the European Women in Tech in Amsterdam shed light on some crucial insights and perspectives. From the wise words of Elisabeth Theophille, who emphasized the importance of embracing change and enjoying the journey, to the valuable lessons learned from industry leaders like Heineken, Ikea, and ING, the event provided a unique opportunity to explore the complexities of digital transformation and AI.
This blog post delves into the key takeaways from the event, highlighting the importance of responsible AI, organizational transformation, the role of data-driven decision-making, and Ikea’s contribution to the realm of Explainable AI.

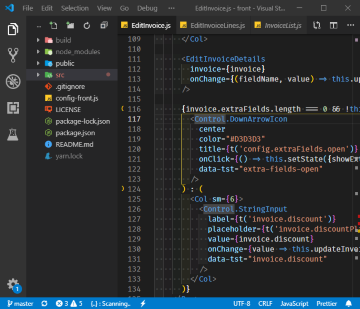
Serious rendering performance troubles in confac, our internal React invoicing app. It reads the entire database in memory 😲 and works pretty much exclusively on the frontend with the Redux store, so it’s not the db that is the performance bottleneck for once 😜
Worst case scenario on the /monthly-invoicing page is a whopping 10s wait time for
a single screen to become responsive. Not good.

At a client where I worked on a Vaadin application that had to be upgraded from Vaadin version 8 to version 22, we encountered an interesting issue regarding the way translations were done in the application.

Products built by only men will represent 50% of the world’s population.
That’s an issue! Unless you are building, euh…
Within the 20 years of working as a woman in IT, I am used to being part of the minority, female professionals. I graduated as the only female in the class of “Analyst programmer” and never had more than a handful of colleagues with the same gender.

A long, long time ago, when games like Utopia and Planetarion were all the rage, I started playing Ambar (since down) with a few friends. This could be the story of why one should have an IT-guy in the team.

A lot of interesting articles have been published about Command Query Responsibility Segregation.
This is a mere rant. Not necessarily against CQRS per se, but against when it is being applied in spite of Martin Fowlers cautionary words:
For some situations, this separation can be valuable, but beware that for most systems CQRS adds risky complexity.
— Martin Fowler (CQRS Article)

A ramble against objects containing DateStart & DateEnd pairs of properties.
Some of their equally evil relatives:
DateStart & TimeSpan or Day/Month only in DateTime, etc.decimal Money & string Currencydecimal X/Y and/or Width/HeightThis is the case for the ValueObject:
A small simple object, like money or a date
range, whose equality isn’t based on identity.
— Martin Fowler

Today I want to blog about my Angular(2 - 6) experiences the past years.
After 3 years of desktop development I’ve started with Angular 2+ in july 2016, when it was still in beta.
Back then the landscape was a lot more difficult than it is today.

If you are like me, you just started writing Authotkey scripts without ever really taking the time to learn the language properly. This blog post contains some scripts and tools to help you try make some sense of what is going on.

When confronted with a problem, don’t ask the person next to you for help right away, he’s probably doing something important as well!
Instead, first tell the duck about it - out loud. If you don’t get to a solution, start explaining your problem in more and more detail until it hits you. If the mere explanation led to a solution, you avoid unwillingly turning your colleague into a CardboardProgrammer.


This is something for me (or anyone else really) because I keep forgetting all this stuff.
{: .hide-from-excerpt} to do just that.img size must be 360x300. bigimg is 1400x262.—
The minimum Regex one should know and still be fairly productive.

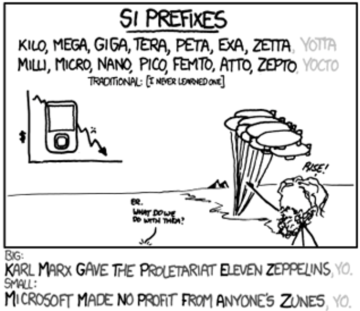
You already know regex is a (very) useful skill? Skip to the Tutorial. If not, allow me to convince you…
Some people, when confronted with a problem, think ‘I know, I’ll use regular expressions.’ Now they have two problems. - Jeffrey Friedl’s Blog
Or the XKCD version:


Not nearly as confusing as it is in JavaScript.
using System.Text.RegularExpressions;
bool mach = Regex.IsMatch("input", @"\w+", RegexOptions.None);
Match match = Regex.Match("input", @"\w+");
IReadOnlyList<Match> matches = Regex.Matches("input", @"\w+");
string result = Regex.Replace("input", @"(\w+)", "$1");

A cheat sheet for the regex syntax in JavaScript.
TL&DR
/^$/.test(''); // boolean
'ok'.replace(/(o)(k)/g, '$2$1');
// Other replacements:
// $$ (literal), $& (all), $` (before), $' (after), $<name>
const matchG = 'aaa'.match(/a/g);
matchG == ['a', 'a', 'a'];
const matchNoG = 'str'.match(/(st)r/);
matchNoG == Object.assign(['str', 'st'], {groups: undefined, index: 0, input: 'str'});
matchNoG == /(st)r/.exec('str');

(And of course, this blog is written with the help of AI)
In the ever-evolving world of technology, the European Women in Tech in Amsterdam shed light on some crucial insights and perspectives. From the wise words of Elisabeth Theophille, who emphasized the importance of embracing change and enjoying the journey, to the valuable lessons learned from industry leaders like Heineken, Ikea, and ING, the event provided a unique opportunity to explore the complexities of digital transformation and AI.
This blog post delves into the key takeaways from the event, highlighting the importance of responsible AI, organizational transformation, the role of data-driven decision-making, and Ikea’s contribution to the realm of Explainable AI.

Last Thursday we built our own MacroPad at itenium. During this session the focus was on learning to solder and putting everything together, all under the supervising eye of Michiel.

Products built by only men will represent 50% of the world’s population.
That’s an issue! Unless you are building, euh…
Within the 20 years of working as a woman in IT, I am used to being part of the minority, female professionals. I graduated as the only female in the class of “Analyst programmer” and never had more than a handful of colleagues with the same gender.

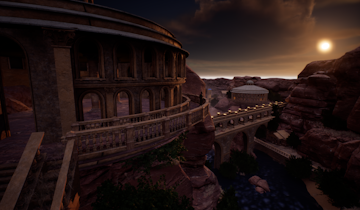
For our bootcamp this year, Tom Pauwaert introduced us to the Unreal Engine. We started from the course materials of Emiel Sleegers to build a landscape inspired by the grandeur of ancient Rome and Greece.

Last Thursday we built our own MacroPad at itenium. During this session the focus was on learning to solder and putting everything together, all under the supervising eye of Michiel.

A few hours of fun, playing around with Docker, Cron, Node, Shell and a FileServer. Can ChatGPT do this too? And maybe in less time?
To be honest, I am very biased against ChatGPT but still hoping, very hard, that it can just do this, so that I can start using it for simple stuff, POCs and more!

How does the Slack Meme Bot work, technically?

You want to post memes to Slack but who has time for that?
Time to automate this to avoid scrolling through your entire collection whenever
it is time to post one!

A long, long time ago, when games like Utopia and Planetarion were all the rage, I started playing Ambar (since down) with a few friends. This could be the story of why one should have an IT-guy in the team.


Robocode is a programming game, where the goal is to develop a robot battle tank to battle against other tanks in Java or .NET. The robot battles are running in real-time and on-screen.


Robocode is a programming game, where the goal is to develop a robot battle tank to battle against other tanks in Java or .NET. The robot battles are running in real-time and on-screen.

Serious rendering performance troubles in confac, our internal React invoicing app. It reads the entire database in memory 😲 and works pretty much exclusively on the frontend with the Redux store, so it’s not the db that is the performance bottleneck for once 😜
Worst case scenario on the /monthly-invoicing page is a whopping 10s wait time for
a single screen to become responsive. Not good.

The question “What chart library to use in React?” came about when I had to actually find one to introduce in a project. As suggested by a colleague, I created this blog post with the results of my research, maybe saving others from having to do the same.

The next iteration of the itenium Security Bootcamp is at the Michigan Technology Conference 2024. Its vulnerable applications will be running for the duration of the conference: exploit the vulnerabilities (hack!?) and submit captured flags in the Portal website.
Here is how those that will participate can prepare themselves.
If the term SQL Injection does not ring a bell, you may want to start by reading up on
that and other vulnerabilities such as: XSS, CSRF, OWASP, …

The Security Bootcamp is a transformative training program designed to empower your IT department with hands-on cybersecurity skills, enhance team collaboration, and instill a culture of security consciousness. Participants engage in hacking challenges, problem-solving, and teamwork, ultimately growing as protectors of your digital assets.

sqlmap is a CLI tool for automated discovery of SQL injection vulnerabilities in web applications.


Show how easy it would be to gain unauthorized access to a system remotely.
Hydra is a brute-force tool to perform dictionary attacks against protocols such as Ftp, Http(s), Cisco, Oracle, Postgres, SMTP, Telnet, SSH and many more.


Before Trinity could take down the electric grid, she had to find an attack vector. Her hack started with… nmap!

Kent Beck, who certainly isn’t an unknown name in the software development world recently published this book, which is based upon his newsletter with the same name.
Price: €39.99 for the eBook
Publication date: October 2023
Publisher: O’Reilly Media, Inc.
Pages: 99
ISBN: 9781098151249