Pragmatic Tip #22 : Use A Single Editor Well
posted in dev-setup on • by Wouter Van Schandevijl
Pragmatic Tip 22: The editor should be an extension of your hand; make sure your editor is configurable, extensible, and programmable.
As a long time Sublime user, the infrequent updates and missing support for new-ish stuff started to become quite apparent. Like all plugin maintainers have turned to Visual Studio Code.
And so I finally decided to leave Sublime Text 3 behind. Welcome Visual Studio Code, the new goto editor.
Getting Started
choco install vscode
Help: DocumentationHelp: Interactive Playground: Learn about refactoring, formatting, snippets and moreHelp: Introductory VideosHelp: Tips and Tricks
Configuration
Locations
VSCode stores your configuration in %APPDATA%\Code\User:
settings.jsonkeybindings.jsonsnippets
Per workspace settings are stored in a .vscode folder:
tasks.json: Task Runnerlaunch.json: Debugger
Extensions are stored in %USERPROFILE%\.vscode\extensions.
I’ve got my own dotfiles that include settings but VSCode got you covered with a plugin that saves it as a Github GIST (example).

Making it your own
- Preferences: Open Settings (UI): A pretty UI for common settings (Control ,)
- Preferences: Open Settings (JSON): See all default settings and all your overrides (with intellisense!)
- Preferences: Open Keyboard Shortcuts: Searchable list with very convenient UI to assign shortcuts (Control K, Control S)
- Preferences: Open Keyboard Shortcuts (JSON): See all possible shortcuts (with comments) and your overrides
- Official Docs: Keybindings: Solid article, gets to advanced customization pretty rapidly
Settings.json
{
// Your settings
"files.encoding": "utf8",
"[ahk]": {
// Your overrides for Authotkey
"files.encoding": "utf8bom"
},
}
Starting VSCode
List of the Core CLI options
-nor--new-window: Opens new instance instead of restoring previous session--add <dir>: Add folder(s) to the last active window for a multi-root workspace-dor--diff: Open diff view with two file paths as arguments-g file:line:column: Open file optionally at specific line and column--install-extension: Also uninstall, disable and list. Whole list.
Start from PowerShell
$ide = "C:\Users\$($env:username)\AppData\Local\Programs\Microsoft VS Code\bin\Code.cmd"
function Start-VSCode {
if ($args.length -eq 0 -or $null -eq $args[0]) {
& $ide --new-window
return
}
$folder = Resolve-Path $args
& "$ide" --new-window "$folder"
}
Set-Alias cde Start-VSCode
Start from Windows Explorer Context Menu
Available during installation but here is the reg file if you want to add it later on (check the path inside the reg).
Start from VSCode
Start from git
# ~/.gitconfig
[core]
editor = code --wait
[merge]
tool = vsc
[mergetool "vsc"]
cmd = code --wait $MERGED
[diff]
tool = vsc
[difftool "vsc"]
cmd = code --wait --diff $LOCAL $REMOTE
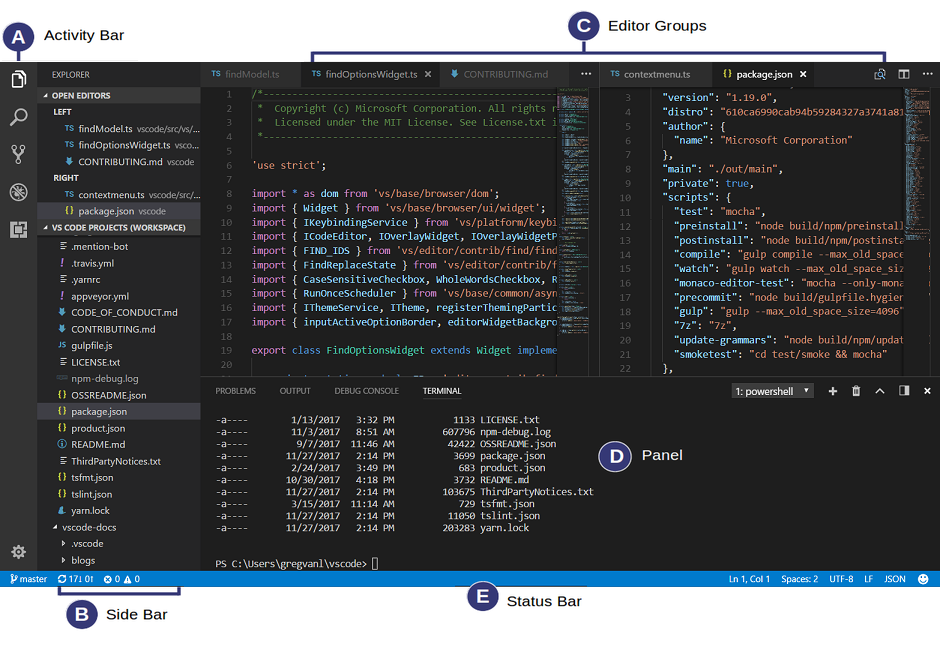
Layout

Some Zen Mode settings:
// settings.json
{
"zenMode.hideLineNumbers": false,
"zenMode.hideActivityBar": false,
"zenMode.hideStatusBar": false,
"zenMode.hideTabs": true,
}
Activity Bar
Custom shortcut:
Control K, Control A: View: Toggle Activity Bar Visibility
Side Bar
{
// By default VSCode tracks the current file in the Explorer.
"explorer.autoReveal": false,
// Drag & Drop
"explorer.enableDragAndDrop": true,
"explorer.confirmDragAndDrop": false,
"explorer.confirmDelete": false,
// Hide from Explorer
"files.exclude": {
"node_modules/**": true,
".sass-cache": true,
},
}
Custom shortcuts:
Shift Alt L: File: Reveal Active File in Side BarControl K, Control N: View: Next Side Bar ViewControl K, Control B: View: Previous Side Bar ViewControl E, Control F: File: Collapse Folders in Explorer
Panels
Custom shortcuts:
- Remapped:
Control Alt ù: View: Toggle Integrated Terminal (Conflicted with Cmder) - View: Next Panel View
Search
Once searching:
Alt Enter: Select all matchesControl Alt Enter: Replace all matchesControl Shift 1: Replace oneAlt C: Toggle Case SensitiveAlt R: Toggle RegexAlt W: Toggle Full Word
Toggle files to include/exclude (Control Shift J)
- Use
/slashes - Separate paths with
, - Prefix with
!to negate - Globbing
*: Match x characters in path segment**: Match 0..x path segments?: Match one character{**/*.css,**/*.scss}: Group conditions[0-9a-z]: Match range of characters
settings.json
{
"search.exclude": {
"**/node_modules": true,
"**/dist": true,
},
"search.location": "panel", // or: sidebar
"search.showLineNumbers": true,
// Search case-insensitively if the pattern is all lowercase, otherwise, search case-sensitively.
"search.smartCase": false,
"search.useGlobalIgnoreFiles": true, // Use global .gitignore
"search.usePCRE2": true, // Use the PCRE2 regex engine (as supported by JavaScript)
// Required for backreferences and lookarounds
"editor.find.seedSearchStringFromSelection": false,
"editor.find.addExtraSpaceOnTop": false,
}
Custom shortcuts:
- Search: Collapse All
- Search: Toggle Search View Position (panel / sidebar)
Terminal
I’m still using Cmder for all my CLI needs so I haven’t really configured the Terminal much. There is this pretty blog post for more Terminal info.
Integrate Cmder into VSCode
// settings.json
{
"terminal.integrated.shell.windows": "cmd.exe",
"terminal.integrated.shellArgs.windows": [
"/K",
"C:\\Cmder\\vendor\\init.bat"
],
}
Tasks
Stored in .vscode\tasks.json in your workspace path.
Control+Shift+P > Tasks: Configure Task > Create tasks.json file from template
{
"tasks": [{
"label": "Compile Markdown",
"type": "shell",
"command": "markdown-it sample.md -o sample.html",
"group": "build"
}]
}
There are templates for: .NET Core, MSBuild and Maven.
And of course there are extensions for
Gulp
, Cake
, CMake
, etc
Extensions
The main reason for the migration was the VSCode Marketplace.
Sublime still can’t handle the React Fragment <></> syntax. And this one
project I used Vue on, well… the VSCode plugins were just superb while ST3 failed me again.
Usually all you have to do is open a new file extension and VSCode will jump to the opportunity to have you install yet a few more extensions 😃
The builtin search functionality is pretty slick. You will usually be able to find what you want.
Type a @ to get a list of filters on category, enabled/disabled, recommended, to sort etc.
For example, Vetur only comes up at #7 when searching for “Vue” but
soars the skies when searching for vue @sort:installs.
Find your newly installed extension with Control Shift P.
All its settings now show up in your defaultSettings.json.
A ⚙ (Gears) appears in the Side Bar after installation below the ⭐ (Stars) of the installed extension.
Click to configure it :)
Themes
Also: Preferences: File Icon Theme
Some Projects
(that don’t show up pretty instantaneously when opening a file)


For The Web









And all linters, formatters etc you can think of…
Making things stand out more





{
"workbench.tree.indent": 32,
"workbench.editor.highlightModifiedTabs": true,
}
Conclusion
Very glad I made the switch. It was quite the effort but I’m pretty content already. Still need to configure linting, formatting, languages setup and also fix the occasional kink in my setup but the overall experience is already way beyond Sublime Text.
Aside from being a pretty great IDE out of the box, it’s the plugins that really make VSCode shine. Not only the quality offered but also the ease of actually finding them in the marketplace and their configuration afterwards.
Final score: 👍 👍 👍 🌈 🌈
Next up: VSCode: Editor Configuration and Shortcuts
Promise to self
If I ever need to change again because of slowed down development or a dying community, it will be for an editor that will (hopefully!) outlive them all, you know, something like Vim.

-
viatsko/awesome-vscode : A curated list of delightful VS Code packages and resources.
- VSCode Marketplace