Pragmatic Tip #22 : Use A Single Editor Well
A Sublime Goodbye

Pragmatic Tip 22: The editor should be an extension of your hand; make sure your editor is configurable, extensible, and programmable.
As a long time Sublime user, the infrequent updates and missing support for new-ish stuff started to become quite apparent. Like all plugin maintainers have turned to Visual Studio Code.
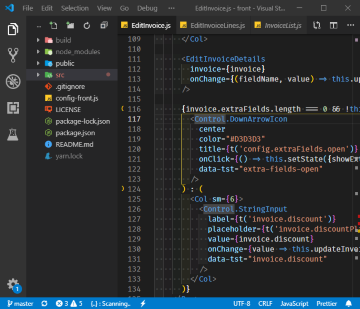
And so I finally decided to leave Sublime Text 3 behind. Welcome Visual Studio Code, the new goto editor.